WebサイトでApple Payができるまで(準備編)
はじめに
Apple Pay JSとは、これまで海外ではアプリ内決済、店頭決済で使用可能だったApple Payを、Webサイトでの決済に使用することができるというものです。 日本ではApple PayとApple Pay JSは2016年10月25日から同じタイミングで使えるようになりました。
動作環境としては、macOS 10.12(Sierra)以降のMacのSafari(とiPhoneもしくはApple Watch)、iOS10.1以降のMobile Safari、SFSafariViewControllerとなります。
Apple Payを使うにはiOS開発などと同じようにApple Developper Accountが必要となります。 また、Apple Payボタンを配置する画面はhttpsで表示されていること、Webサイト全体がApple Pay GuideLinesに則っていなければならないなどいくつかの制限があります。 その他にもTLS1.2をサポートしなければ行けないなどの細かな制限もありますので、詳しくは公式のドキュメントをご確認ください。
前準備
AppleDevelopperで署名書やIDの登録を行う必要があります。 iOSアプリなどを開発したことのない開発者には馴染みがないかもしれませんので、前半はこれらをすこし細かく説明します。
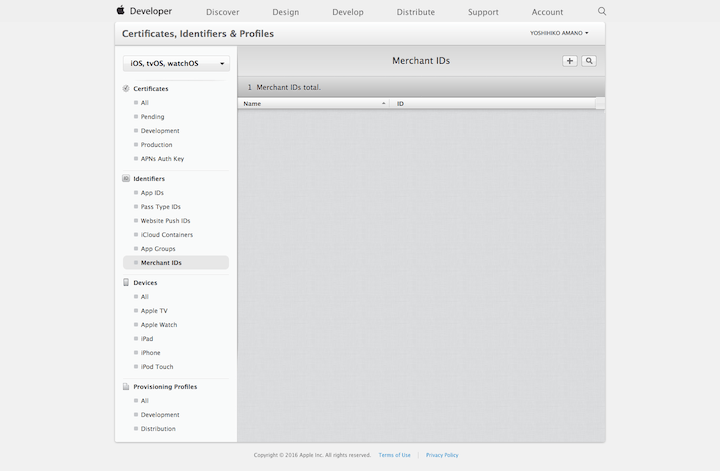
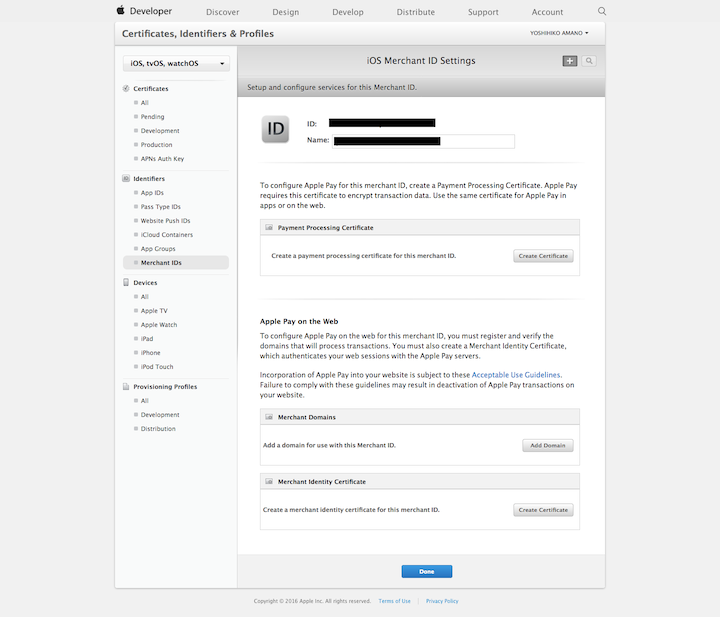
MerchantIDを登録
MerchantIDを登録します 左側メニューのIdentifiers内のMerchantIDsから登録します。

Payment Processing Certificateを登録
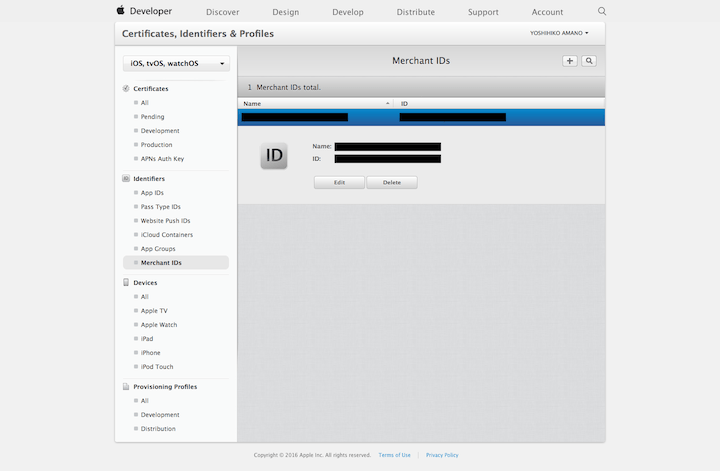
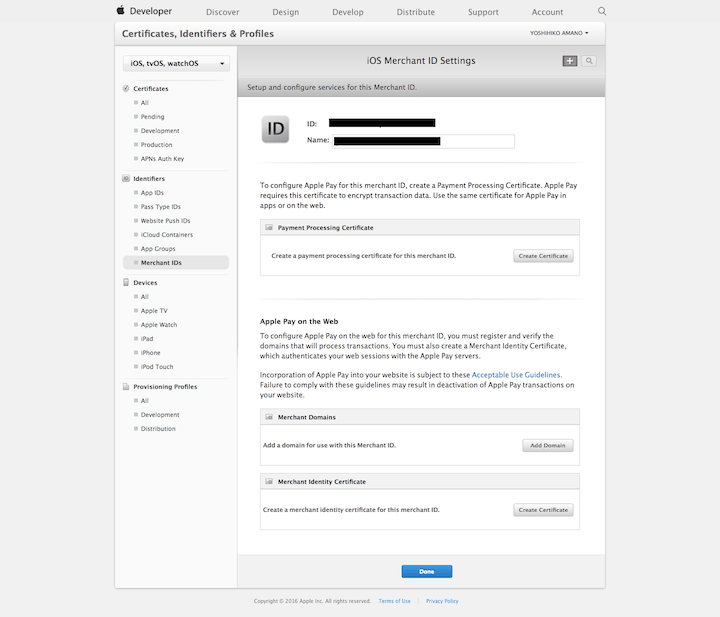
左側メニューのIdentifiers内のMerchantIDsから先程登録したMerchantIDを選択して、Editメニューから編集画面を表示します。

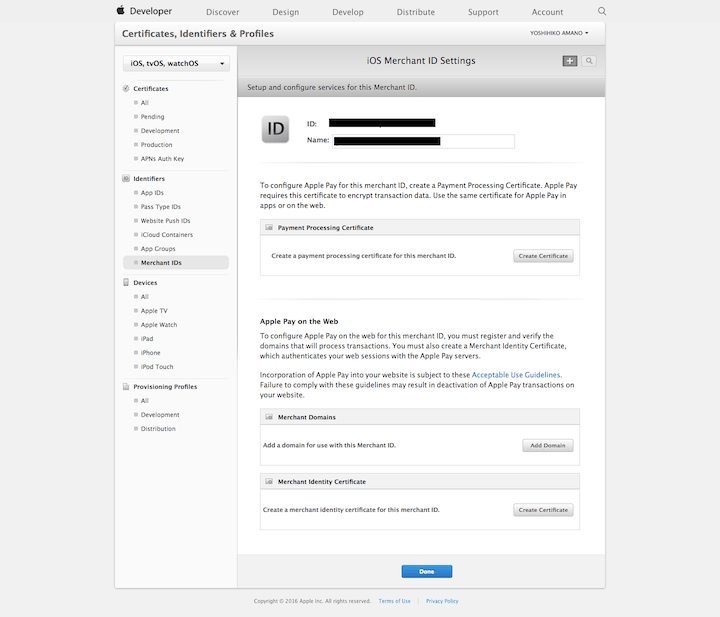
Payment Processing Certificate内のCreate Certtificateボタンから証明書を登録します。 この証明書は名前の通り、決済処理で使うことになります。

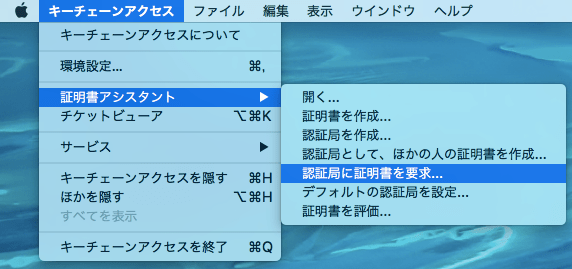
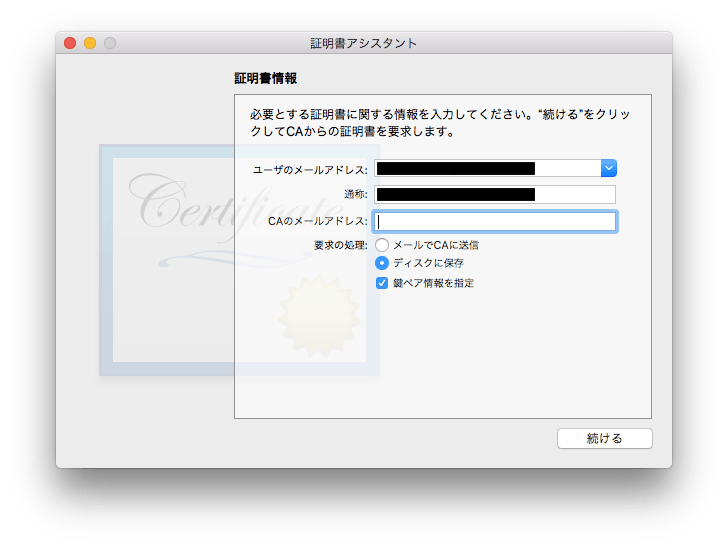
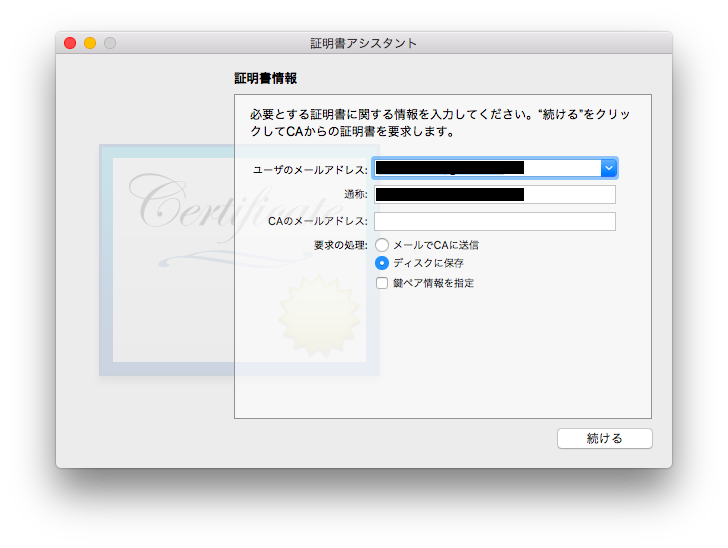
証明書を作るためのCSRファイルの作り方は以下の通り - キーチェーンを起動し、メニューのキーチェーンアクセス > 証明書アシスタント > 認証局に証明書を要求から証明書アシスタントを起動

- ユーザのメールアドレスを入力
- 通称: 鍵の名前になるのでわかりやすい名前を入力します
- CAのメールアドレス:空白のまま
- 要求の処理
- ディスクを保存を選択
- 鍵ペア情報を指定をチェック
- 続けるをクリック

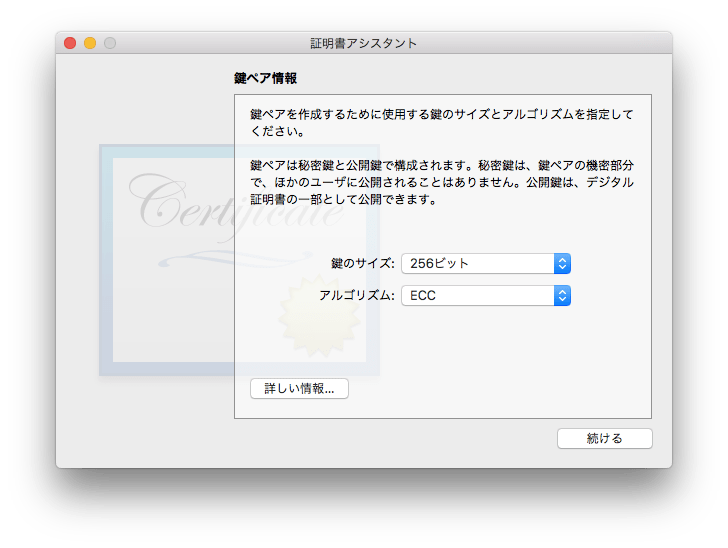
- アルゴリズム: ECCを選択
- 鍵のサイズ256ビットを選択
- 続けるをクリック

Domainの登録と認証
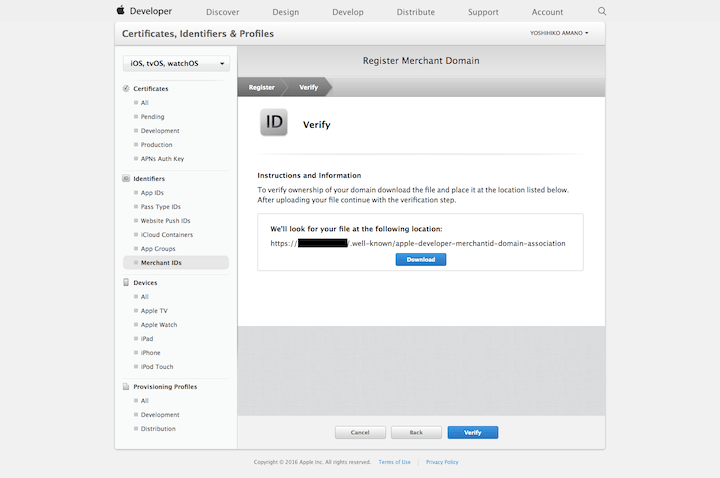
Apple Pay on the Web内のMerchant DomainsのAdd DomainボタンからDomainを登録します。

Domainを登録しようとすると、Domainの認証ファイルがダウンロードできるようになるので、それを登録Domainの/.well-known/apple-developper-merchant-domain-associationとしてアクセスできるようにして、Verifyボタンを押す必要があります。

Merchant Identity Certificateを登録
Merchant Identity Certificate内のCreate Certificateボタンから証明書を登録します。

証明書を作るためのCSRファイルの作り方は以下の通り
- ユーザのメールアドレスを入力
- 通称: 鍵の名前になるのでわかりやすい名前を入力します
- CAのメールアドレス:空白のまま
- 要求の処理
- ディスクを保存を選択
- 鍵ペア情報を指定はチェックしません
- 続けるをクリック

開発環境の構築
開発環境としては、
- MacのSafariで開発: macOSとiOS端末にsandoxユーザでiCloudログイン、Test用クレジットカードを登録
- iOS実機のSafariで開発: iOS端末にsandoxユーザでiCloudログイン、Test用クレジットカードを登録
- iOSシミュレータ内のSafariで開発
という3つの選択肢がありますが、MacのSafariで開発がおすすめです。 (TouchBar付きのMacBook Proが発売されたので、その端末ではもしかするとMac単体で開発できるかもしれませんが未確認です。)
何度も動作テストをすることやデバッグのしやすさを考えるとmacOSのSafariを使えることは大きなメリットになり、初期セットアップの時間をすぐに取り返すことができると思います。
sandboxユーザの登録
sandboxユーザの登録とTest用カードの登録は、 https://developer.apple.com/support/apple-pay-sandbox/ に記載されています。
sandboxユーザでiCloudログイン
先程のsandboxユーザでMacとiOS端末のiCloundにログインします。 Macでは, システム環境設定 > iCloud から、iOS端末では, 設定 > iCloud からログインできます。
Test用クレジットカードを端末に登録
sandboxユーザでiCloudにログインしたiOS端末でWalletアプリを開きます。 カードの読み取り画面下部のカード情報を手動で入力をタップし、https://developer.apple.com/support/apple-pay-sandbox/ に記載されたTest用カードを登録します。
HTTPSで開発をする必要がある
Apple Pay JSはhttps環境でないと使うことができません。 今回はRuby on Railsで開発していいるので、開発サーバをthinにして以下のように実行することでお手軽にhttpsの開発環境を作って開発しました。
bundle exec thin start --ssl -p 3000 --ssl-disable-verify
開発中もDomainは登録したものである必要がある
普段の開発では http://localhost:3000 などにアクセスして開発しているのですが、Apple Pay JSではさきほど登録したDomainでアクセスしないと有効になりません。 そのため開発時は/etc/hostsに以下の用な設定を追加してなんとか開発しました。
127.0.0.1 example.com
その他の注意点
MacのSafariで開発するには他にも - iOS端末とMacのBluetoothをONにする必要がある - iOS端末とMacは必ず近くにある必要がある
などの注意点もあります。
以上で準備は終わりです。
続きはこちら